Денвер работа
Первый шаг к своему сайту дома
Здравствуйте уважаемые коллеги, представляю Вашему вниманию мою статью по теме «Как сделать сайт на компьютере». Статью писал сам, ни где не копировал и не сдирал. Описывая работу сделал свой сайт на своем компьютере, если вы по адресу https://ektcs.ru это читаете, то сайт еще живой. Для простоты понимания в статье указан адрес http://ekat.vfose.ru , изначально я тренировался на нем, сейчас на этом адресе уже ничего не запущено, а ранее я на нем много экспериментировал, сайт браузерной космической онлайн стратегии даже держал.
Данная статья предназначена для создания собственного сайта на своем компьютере с нуля. Под словом с нуля подразумевается ноль знаний и ноль опыта. В течении часа (если у вас есть какой то опыт) или в течении трех часов (если у вас вообще нет никакого опята) читая эту статью и делая как в ней написано вы сделаете свой сайт с нуля на своём компьютере c операционной системой Windows XP полностью функциональным.
Что нам понадобиться и где это взять:
Первое: доменное имя
Доменное имя третьего уровня, я уже писал об этом на странице сайта, повторяться не буду, советую прочитать статью Сайт дома — как? Там подробно описаны способы получения доменного имени третьего уровня. В полном идеале бы лучше и иметь постоянный IP адрес, но при первых шагах необязательно, можно вернуться к этому позже.
Лучший вариант, это сразу Доменное имя второго уровня, советую получать у недорогого и проверенного временем регистратора SAR-REG.ru, тут на официальной странице можно зарегистрироваться и перейти к покупке доменного имени в зоне ru/рф стоимостью 250 руб. за год. Подробнее о покупке доменного имени вида http://site.ru я описал в отдельной статье, советую прочитать Регистрация домена.
В общем для дальнейшей работы, приступая к изучению и исполнению рекомендаций этой статьи далее, у Вас имеется домен вида http://mydomen.site.ru.
Второе: Денвер, прекрасная на мой взгляд программа для начинающих сайтостроителей, денвер распространяется бесплатно, удобный функционал и работоспособность, высокая отказоустойчивость и низкая привередливость, работа не сложная. Скачивать данную программу рекомендую только с официального сайта Denwer, для скачивания программы разработчик требует регистрации и подтверждения емайла, не такая уж и проблема. Тут же настраиваем видимость из интернета, работа с денвер не составит труда.
Третье: Движок сайта, я предлагаю WordPress, по данному движку очень много информации в интернете, он распространяется бесплатно, на денвер ставиться легко, автоматически и непринужденно, многофункционален, можно сделать на его базе всё от простого блога до интернет магазина. Скачивать данную программу WordPress рекомендую только с официального сайта.
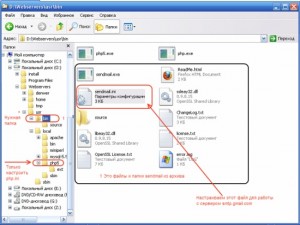
Четвертое: Sendmail, убираем тестовую заглушку с денвера и при помощи сервера gmail.com отправляем письма с нашего сайта размещенного на денвере.
Если все указанные пункты вами выполнены, то засекаем время и приступаем к созданию собственного сайта в интернете на своем компьютере.
1. Устанавливаем денвер.
Официальный сайт полон информации о том, как скачать denwer (скачивание бесплатно, указание емайл адреса на официальном сайте — это формальность) установить и работать с denwer, абсолютно нет желания копировать их статью, она уже скопирована другими ресурсами и порталами, она полная, достоверная и не требует никаких уточнений. Единственное, что сделаю это оставлю ссылку на информацию по установке Денвера к себе на компьютер. Установите Денвер возвращайтесь и обсудим практическое использование в создании сайта. Единственное, о чем буду писать в этой статье, это о практическом применении Джентельменского набора вебмастера Денвер. Надеюсь скачав денвер и прочитав информацию на официальном сайте вы без труда разобрались как и установили Denwer к себе и он заработал.
Ошибки при установке денвера
Первая причина, если не работает (не запускается например, тухнет Apach) то на то может быть несколько причин, самая распространенная, вы уже несколько раз ставили и удаляли различные сборки вебсерверов или сами до этого пытались в ручную ставить Apach, PHP и Mysql, советую в данном случае перед установкой Денвера как и любой другой проги почистить записи реестра программой CCleaner.
Вторая причина, если не получилось, это использование вами на компьютере программ использующих порт 80. Скорее всего у Вас сразу Денвер не заработает и никакого окошечка не появиться, а после перехода по адресу http://localhost запущенный сервер будет тухнуть. У меня поначалу сразу паника была, думал, что Денвер не запускается сам, а дело не из-за моих кривых рук, разобрался в принципе не долго. Проблему однозначно вызывают включенные Skype, он есть практически сейчас у всех и TiamViawer хотя он и не у многих стоит. Исправляем проблемы по использованию порта 80 сторонними программами: в Skype: Инструменты -> Настройки -> Дополнительно -> Соединение и убираем галочку со слов использовать порты 80 и 443 в качестве входящих альтернативных; в TiamViawe: Дополнительно ->Опции ->Дополнительно ->(далее в окне справа) Показать дополнительные настройки и ставим галочку напротив не используйте входящий порт 80 (рекомендуется только для веб-серверов).
Прочитав и сделав как написано на официальном сайте и в моих комментариях здесь в конечном счете у вас получиться красивое окошечко оповещающее о том что Денвер установлен и нормально работает «Ура заработало».
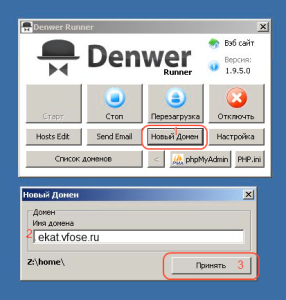
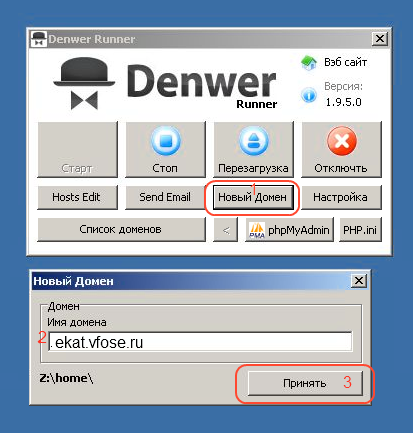
1. Стоит отметить, что есть программа denwer runner (прямая ссылка на архив).

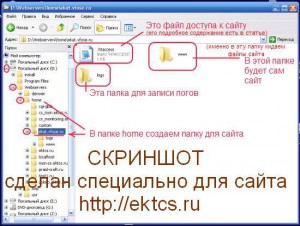
Не смотря на все прелести работы с ней, если вы не собираетесь массово и каждый день делать новые сайты, то стоит создать директорию для будущего сайта в ручную. Думаю будет лучше всё это отразить на скриншоте, так будет нагляднее, вот скриншот текста:
Необходимо создать две дополнительные папки в файлах денвера, идём по адресу G:\WebServers\home в этой папке делаем папку с доменным именем ekat.vfose.ru G:\WebServers\home\ekat.vfose.ru, а в только что созданной папке создаем вложенную папку с именем www, а ниже скрин.

2. Готовим файл index.html который будем использовать для проверки работоспособности нашего сайта. Его можно скачать (внимание далее прямая ссылка на скачивание) архив файла уже готовый, но можно сделать самому в текстовом редакторе сохранив в формате с расширением html. Готовый файл index.html закидываем в созданную папку www директории сайта ekat.vfose.ru. p.s. Если ваш сайт на html, то размещается он по такому же принципу, просто закидываются все файлы html в данвер в папку по адресу G:\WebServers\home\ekat.vfose.ru\www
3. Запускаем (перезапускаем) Денвер, открываем браузер и в адресную строку вводим ваше доменное имя которое соответствует заданной директории сайта в моем примере это http://ekat.vfose.ru и мы должны оказаться на нашей страничке в локальной сети.
2. Видимость в интернете
##
# dnwr_ip 192.168.1.2
# 192.168.1.2 ekat.vfose.ru
Внимательно отнеситесь к вводимым здесь ип, адрес должен настраиваться в сетевых настройках компьютера и быть постоянным. Это нужно, чтоб при запросе обращение шло по доменному имени именно к этой директории. Соответственно заменяете мои данные ekat.vfose.ru на свои, а мой локальный адрес компа на адрес своего компа, указанный в сетевых настройках, советую локальный адрес в сетевых настройках указать в ручную, чтоб он не изменялся при перезагрузке компа.
2. Файл «my.ini», по адресу вашего денвера, у меня G:\WebServers\usr\local\mysql-5.5, необходимо исправить, точнее сказать убрать или закрыть от чтения # в нем две строчки:
# Если вы хотите, чтобы MySQL-сервер был доступен из сети,
# уберите следующую ниже директиву.
bind-address = 127.0.0.1
port = 3306<br>
bind-address = 127.0.0.1 и port = 3306 как раз и запрещают видимость денвера в интернете их и убираем.
3. Необходимо также открыть порт 80 по протоколу ТСР в модеме, принцип открытия аналогичен открытию портов для сервера КС.
3. Установка движка сайта
2. Движок качаем с проверенного источника, то есть с официального сайт WordPress, версию 3.4.2 я ставил, сейчас уже много новых версий, распаковываем архив в любую папку и все файла которые лежат в папке wordpress копируем и закидываем в нашу папку www директории, у меня это адрес G:\WebServers\home\ekat.vfose.ru\www , помещенный туда ранее проверочный файл index.html убираем.
Улучшение функциональности сайта
Интернет магазин на Denwer
4. Отправка писем.
; http://php.net/smtp
;SMTP =
; http://php.net/smtp-port
;smtp_port = 25
; For Win32 only.
; http://php.net/sendmail-from
;sendmail_from =
; For Unix only. You may supply arguments as well (default: «sendmail -t -i»).
; http://php.net/sendmail-path
;sendmail_path = \usr\sbin\sendmail -t -i
sendmail_path = \usr\bin\sendmail -t
; Force the addition of the specified parameters to be passed as extra parameters
; to the sendmail binary. These parameters will always replace the value of
; the 5th parameter to mail(), even in safe mode.
;mail.force_extra_parameters =
; Add X-PHP-Originating-Script: that will include uid of the script followed by the filename
mail.add_x_header = On
; The path to a log file that will log all mail() calls. Log entries include
; the full path of the script, line number, To address and headers.
;mail.log =
; if this file doesn’t exist, sendmail.exe will look for the settings in
; the registry, under HKLM\Software\Sendmail
[sendmail]
; you must change mail.mydomain.com to your smtp server,
; or to IIS’s «pickup» directory. (generally C:\Inetpub\mailroot\Pickup)
; emails delivered via IIS’s pickup directory cause sendmail to
; run quicker, but you won’t get error messages back to the calling
; application.
smtp_server=smtp.gmail.com
; smtp port (normally 25)
smtp_port=25
; SMTPS (SSL) support
; auto = use SSL for port 465, otherwise try to use TLS
; ssl = alway use SSL
; tls = always use TLS
; none = never try to use SSL
smtp_ssl=auto
; the default domain for this server will be read from the registry
; this will be appended to email addresses when one isn’t provided
; if you want to override the value in the registry, uncomment and modify
;default_domain=mydomain.com
; log smtp errors to error.log (defaults to same directory as sendmail.exe)
; uncomment to enable logging
error_logfile=error.log
; create debug log as debug.log (defaults to same directory as sendmail.exe)
; uncomment to enable debugging
;debug_logfile=debug.log
; if your smtp server requires authentication, modify the following two lines
auth_username=my_ya@gmail.com
auth_password=lSD45gh4e
; if your smtp server uses pop3 before smtp authentication, modify the
; following three lines. do not enable unless it is required.
;pop3_server=
;pop3_username=
;pop3_password=
; force the sender to always be the following email address
; this will only affect the «MAIL FROM» command, it won’t modify
; the «From: » header of the message content
force_sender=my_ya@gmail.com
; force the sender to always be the following email address
; this will only affect the «RCTP TO» command, it won’t modify
; the «To: » header of the message content
force_recipient=
; sendmail will use your hostname and your default_domain in the ehlo/helo
; smtp greeting. you can manually set the ehlo/helo name if required
hostname=gmail.com
5. Послесловие
Надеюсь, что статья будет Вам полезна, единственное, что ставит под сомнение целесообразность применения Денвера как платформы, о чем в принципе нас и предупреждают разработчики, это обеспечение безопасности вашего сайта и компьютера. Высока вероятность, что проснувшись однажды Вы обнаружите, в лучшем случае, что сайт не откроется, так как базы данных удалены и он их найти не может, ну а в худшем случае, у Вас не стало операционной системы, а все жесткие диски отформатированы. Не стоит рассматривать содержание сайта на денвере на своем компьютере как полноценный хостинг, лучше сразу подумать о замене денвера на рнр хостинг.
Еще приведу несколько экономических обоснований не целесообразности использования денвера на личном компьютере под запуск сайта. По использовав денвер на компе в качестве я выяснил, потребляемая мощность компьютера минимум 120 ватт в час, в месяц нагорает 86,5 кВт стоимость электроэнергии минимум 2.90 руб. в месяц получаем расходы в сумме 250 руб в месяц, и это без учета амортизации работы компьютера. Сюда же стоит добавить стоимость постоянного IP от провайдера интернета, как минимум 60 руб. в месяц, общая сумма расходов приближается к 310 руб. в месяц. Вывод: с учетом обеспечения безопасности и постоянной доступности сайта проще подобрать платный хостинг.
Если вы ищите чем заменить денвер, то я посоветую вам для начала не дорогой рнр, удобно и практично, не стоит задумываться об обеспечении постоянного включения компьютера на котором установлен денвер.





Эта ошибка говорит о том, что он не находит рабочий sendmail. Перепроверьте еще раз пункт 4.2. «скачать по прямой ссылке sendmail.rar, … размещение очень важно, так как папок bin с разным размещением на Денвере много, но вот правильная папка, которая наша, одна: G:\WebServers\usr\bin» и пункт 4.3 настройку файла: — php.ini по адресу G:\WebServers\usr\local\php5 в разделе [mail_function]
Denis, можно поподробнее о включении доступа, лично я не помню, что бы что то включал дополнительно?